How to embed a Bitsy game in a webpage
Embedding a Bitsy game in a webpage (like I have done here) is pretty easy, but there are some changes you need to make to the game code to make it work! I do it in three steps:
- Put everything in the
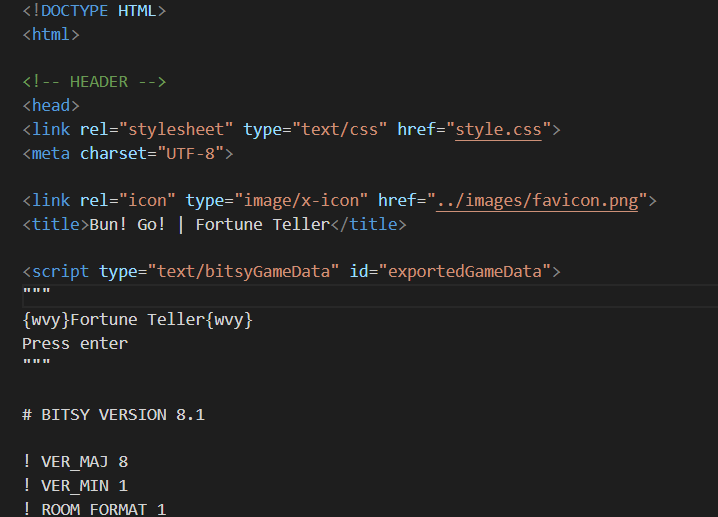
<head>of the code you downloaded from Bitsy into the<head>of your HTML. For example, the beginning of the code for Fortune Teller looks like this:

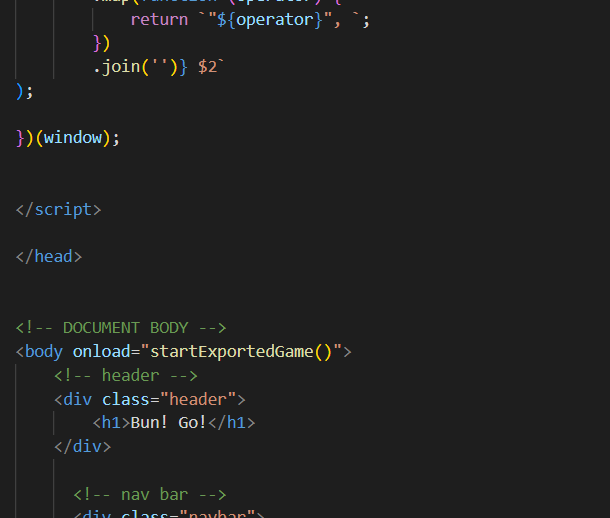
And the end of the game code/beginning of the HTML for the body of the page looks like this:

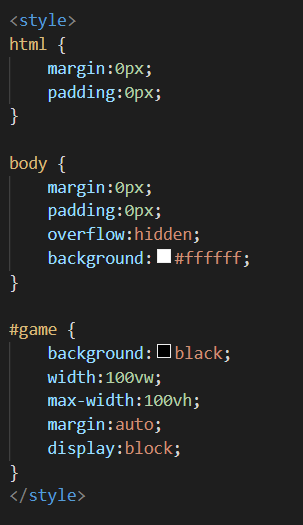
Any Borksy code also goes in the<head>tag, at the end. After the game code, start the body of the page with<body onload="startExportedGame()">, and put<canvas id="game"></canvas>wherever you want your game to be on the page. - Delete the Bitsy CSS and replace it with your own. The Bitsy game code includes a little bit of CSS that looks
like this:

You can find it in the<style>tag, just before the<!-- SCRIPTS -->section. Delete it and replace it with any CSS you usually include in your HTML, for example, I put fonts in there. You can refer to a stylesheet before the game data in<head>, but any CSS not included in the stylesheet should be put here. - Delete or comment out touchTrigger. This part of the code makes the game fullscreen and prevents clicking on
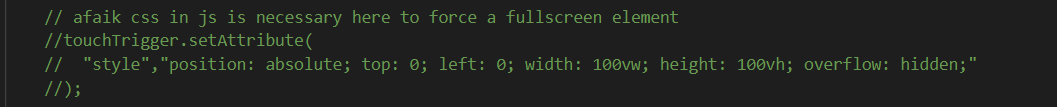
anything else on the page. There are just three lines of code that need to be removed or commented out.
They look like this when commented out:

You can find them by searching for "touchTrigger". Have fun!

